
Wizualizacja zjawisk przestrzennych w czasie
Dziś miniporadnik „krok po kroku” dotyczący wykorzystania aplikacji QGIS i wtyczki Time Manager do tworzenia animacji zmian zjawisk o charakterze przestrzennym.
Krótki wstęp
Kilka dni temu na YouTube ukazały się dwie animacje (po polsku i angielsku) utworzone w ramach projektu, w którym miałem przyjemność uczestniczyć. Animacje prezentują rozwój szynowego transportu publicznego w Warszawie w latach 1908-2015.
Rok po roku (sekunda po sekundzie) pokazana jest budowa i likwidacja torowisk tramwajowych, Warszawskiego Metra, Warszawskiej Kolei Dojazdowej oraz Szybkiej Kolei Miejskiej na przestrzeni ostatnich 107 lat. Głównym celem projektu była dynamiczna wizualizacja rozwoju infrastruktury transportu szynowego, jako procesu, który determinuje urbanizację – ale o tym napisze innym razem.
Jednak w związku z powtarzającymi się pytaniami „jak się to robi” zapraszam do krótkiego poradnika prezentującego „krok po kroku” proces powstawania takiej animacji.
Przygotowanie danych
Pierwszym krokiem jest odpowiednie przygotowanie danych. Time Manager na dzień dzisiejszy poprawnie rozpoznaje i obsługuje niemal dwadzieścia formatów czasu, na nasze potrzeby (ze względu na roczny skok animacji) zastosujemy %Y-%m-%d pozwalający zapisać odpowiednio rok (Y) w formacie 4-cyfrowym, miesiąc (m) i dzień (d) – oba w formacie 2-cyfrowym z zerem wiodącym.
Dane czasowe powinny być dodane do każdego obiektu podlegającego animacji. Przykład na rysunku nr 1.

Efekt rozbłysku
Tak przygotowana warstwa może już być podstawą animacji, jednak zanim przejdziemy do etapu animacji – w związku z licznymi pytaniami o pojawiający się efekt „rozbłysku” – będziemy musieli wykonać jeden dodatkowy krok.
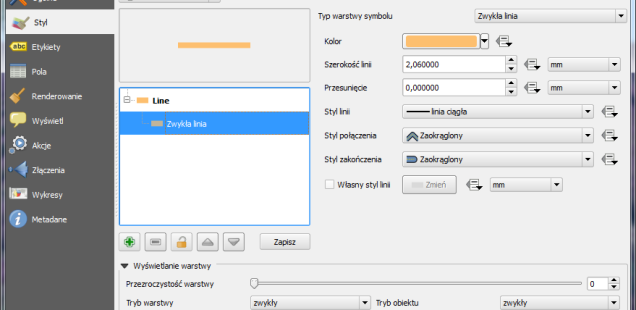
Będzie to wykonanie kopii warstwy i nadanie jej odpowiedniej symbolizacji. Na początek proponuję przyjąć następujące ustawienia. Zwykła linia, kolor jasnopomarańczowy, szerokość: 2 mm, styl połączenia: zaokrąglony, styl zakończenia: zaokrąglony. Można też poeksperymentować z przezroczystością, ale to pozostawiam inwencji twórczej użytkowników. Szczegóły na rysunku nr 2.
Instalacja i ustawienia wtyczki
Kolejnym krokiem jest zainstalowanie wtyczki Time Manager i odpowiednia jej konfiguracja. Zakładam, że osoby zainteresowane wykorzystaniem wtyczki już ją zainstalowały (jeśli nie przechodzimy do menu „Wtyczki -> Zarządzaj Wtyczkami”, a następnie w polu Szukaj wpisujemy „TimeManager”. Wpisanie nazwy spowoduje uruchomienie filtrowania i na liście pozostaje niezbędna dla nas wtyczka. Następnie należy użyć przycisku „Zainstaluj wtyczkę”.
Po zainstalowaniu wtyczki uruchamiamy ją wybierając kolejno: „Wtyczki -> Time Manager -> Toggle visibility”. Naszym oczom ukaże się zakładka wtyczki pozwalająca na wprowadzenie ustawień oraz zawierająca pasek czasu do przewijania animacji – zanim z niej skorzystamy przejdźmy do edycji ustawień klikając przycisk „Settings”.
Otworzy się okienko „Time manager settings” w którym zaczniemy od zdefiniowania warstw do animowania. Klikamy przycisk „Add layer”.
Otworzy się kolejne okno „Select layers and columns”, w którym należy wprowadzić następujące ustawienia:
- Nazwa warstwy („Layer”) – jest to warstwa którą będziemy animować
- Kolumna zawierająca znaczniki początku czasu („Start Time”) – dla przypomnienia, w ramach przygotowania danych dodaliśmy kolumny „start_date” – tutaj zostaną wykorzystane
- Kolumna zawierająca znaczniki końca czasu („End Time”) – analogicznie do powyższego kolumna „end_date”
- pozostałe ustawienia pozostawiamy domyślne
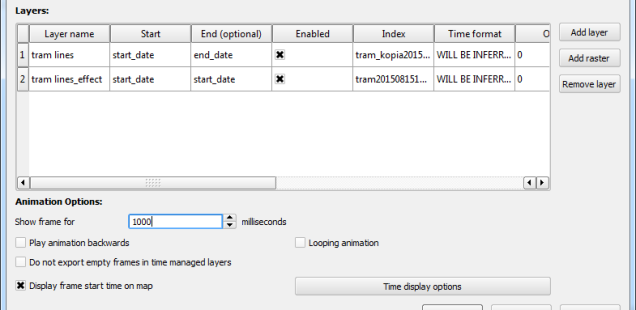
Ustawienia powinny być zbieżne z rysunkiem numer 3.

Po kliknięciu przycisku „OK” wtyczka powróci do okna „Time manager settings”, w którym dodajemy naszą druga warstwę pozwalająca na animację efektu rozbłysku.
W tym przypadku należy zmodyfikować ustawienie końca czasu wybierając opcję „Same as start”. Takie ustawienie spowoduje pojawienie się obiektu tylko przez chwilę – a o taki efekt nam chodzi.
Kliknięcie „OK” spowoduje powrót do znanego już nam okna, w którym musimy zmodyfikować czas wyświetlania ramki na 1000 milisekund (z domyślnych 500) co oznaczać będzie skok animacji co sekundę.
Efekt powinien przedstawiać się jak na rysunku nr 4.
Ostatnim ustawieniem jest wyświetlanie zegara i jego ustawienia. Klikamy na przycisk „Time display options” i modyfikujemy wedle uznania. Ze względu na roczny skok filmu pozostawiłem tylko ten parametr, dodatkowo przenosząc położenie zegara na prawy górny narożnik i zwiększając jego rozmiar do 24 pt. Zachęcam do eksperymentów – moje ustawienia prezentuje rysunek nr 5.

Oczywiście można zupełnie wyłączyć zegar, w tym celu wystarczyć odkliknąć znacznik „Display frame start time on map” w okienku ustawień.
Po wprowadzeniu ustawień szczegółowych pozostaje nam modyfikacja zachowania suwaka czasu. Biorąc pod uwagę roczny skok animacji należy wprowadzić w polu „Time frame size” wartość 1 oraz zmienić milisekundy na lata („years”).
Eksport animacji
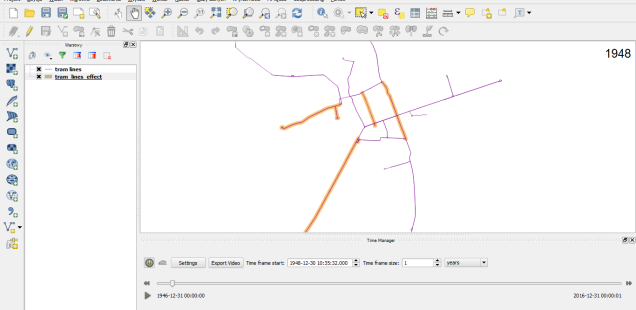
Teraz możemy przetestować nasze ustawienia. Klikamy zielony przycisk po lewej stronie zakładki „Time manager” co spowoduje zastosowanie filtrów czasowych i wyłączy widoczność obiektów nie mieszczących się w zadanym zakresie czasowym. Użycie przycisku odtwarzania (lewy dolny róg – charakterystyczny trójkątny play) spowoduje pokazanie animacji w zadanym kroku czasowym. Można użyć także suwaka, lub przycisków przewijania.
Okno wtyczki na tym etapie przedstawia rysunek nr 6.
Jeśli nasza animacja spełnia oczekiwania – przeciągamy suwak do początku i klikamy przycisk „Eksport Video”. Ważne jest inicjalne ustawienie suwaka – użycie przycisku eksportu w przypadku położenia suwaka innego niż początkowe spowoduje ograniczenie długości filmu – wtyczka wyeksportuje fragment za suwakiem.
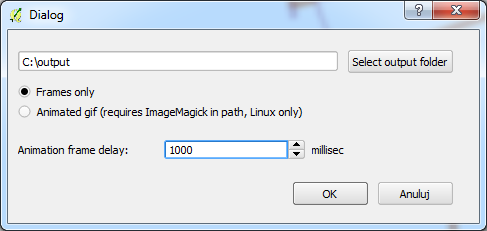
Po kliknięciu przycisku eksportu otworzy się okienko pozwalające wybranie opcji eksportu.
Wybieramy kolejno (podobnie jak na rysunku nr 7):
- Folder docelowy eksportu
- opcję „Frames only” – która pozwoli wyeksportować poszczególne klatki filmu
- oraz ustawiamy czas opóźnienia klatki – podobnie jak w ustawieniach – filmu na 1000 ms

Kliknięcie przycisku „OK” spowoduje wyświetlanie dwóch komunikatów: „Image sequence from current position onwards is being saved to C:\output. Please wait until the process is finished”, a następnie: „The export finished successfully!”
Produkcja animacji
Niestety wtyczka „Time Manager” nie posiada jeszcze funkcji produkcji animacji, stąd posłużymy się występującą w systemie operacyjnym Windows aplikacją „Windows Movie Maker”.
Aby stworzyć animacje wystarczy kilka prostych kroków:
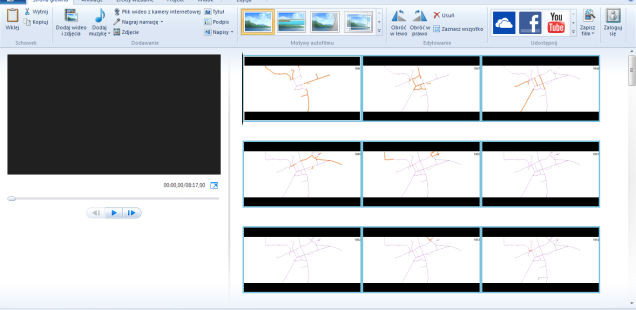
- Dodajemy zawartość naszego katalogu z wyeksportowanymi przed chwilą klatkami animacji – opcja „Dodaj wideo i zdjęcia”. W oknie programu pojawi się sekwencja klatek, z domyślnym czasem wyświetlania – 7 sekund (rysunek nr 8),
- Zmieniamy czas wyświetlania na jedną sekundę. Kolejno: „Zaznacz wszystko (Ctrl+A)” oraz w menu „Edycja -> Czas wyświetlania: 1,00”,
- Pozostawiamy pozostałe opcje na domyślne i korzystając z opcji „Strona główna -> Zapisz film” wybieramy opcję eksportu najbardziej nam odpowiadającą – dla potrzeb testowych proponuję dowolny z wielkością filmu 720 px.
Po chwili niezbędnej do przetworzenia filmu program poinformuje nas o zakończeniu prac.
Oczywiście zachęcam do „poeksperymentowania” z ustawieniami, efektami, dodawaniem plansz tytułowych i napisów końcowych, a także podłożyć ścieżkę dźwiękową – to pozostawiam wyobraźni twórców.
Gotowy film można umieścić na serwisach dedykowanych do dzielenia się filmami: YouTube, Vimeo, DailyMotion czy galerii photos.google.com pozwalającej na dzielenie się filmami.